- 文章列表/
利用hugo和cloudflare-page来构建自己的网站
·24 字·1 分钟
目录
前言: #
问:为什么选择用hugo,而不是Wordspress,CSDN,微信公众号等
答:1. Wordspress需要购买服务器,安装php,nginx等一大推依赖。hugo你只需要写markdown,网站Hugo会用go语言的模板帮你自动生成出来。 2. 内容比较自由,只要不要太夸张,偶尔还可以发发牢骚
正文 #
准备工作
- 在github上面新建个任意public或者private的仓库。
- 一个域名。我的域名在(https://porkbun.com),需要把prokbun的Authoritative nameservers权威DNS服务器设置为cloudflare的,这样cloudflare会自动解析,我这里是
christina.ns.cloudflare.com和west.ns.cloudflare.com - 下载Hugo,可以参考官方的安装文档(https://gohugo.io/installation/),选择自己的操作系统即可,不在赘述。安装好hugo以后,需要在git仓库的目录中初始化一个hugo的目录出来
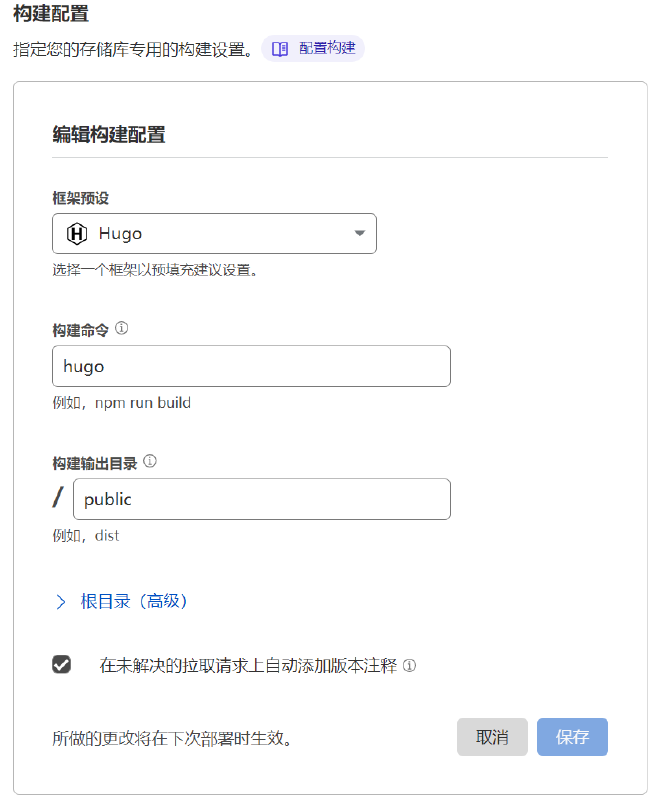
hugo new site - 有cloudflare的账号,点击Pages,创建项目,选择GitHub的账号,并且连接第一步建立的仓库,连接完成继续在pages里面,选择设置,构建与部署中-配置生成部署,选择master,构建配置-编辑,框架预设选择Hugo,构建命令hugo,构建输出目录public,点击保存

完成这4步后,你就可以继续运行
hugo new /posts/first-posts.md
hugo server
按照hugo的格式写markdown,写完提交到git仓库中,cloudflare会帮你自动构建,并且生成静态文章。